/layout.js @ 1732206458609
[Home]Virtual DOM
If you View Source of this page, you'll see the javascript at the bottom contains script tags that contain an encoded form of this content:
This is React's new line-based internal data streaming format.
The content is pushed into an array to be processed and split by newlines, which results in the content above, which is the raw React streaming data format.
What Is It?
It's a compact string representation of the virtual DOM, with abbreviations, internal references, and characters with encoded special meanings.
Why is it needed?
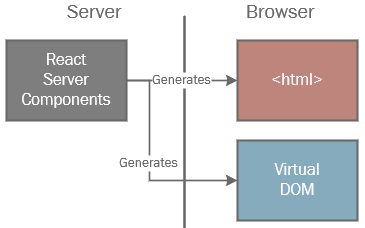
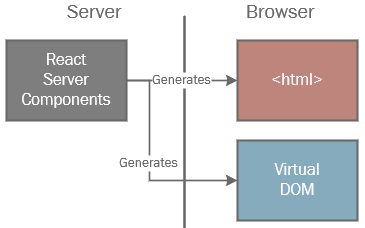
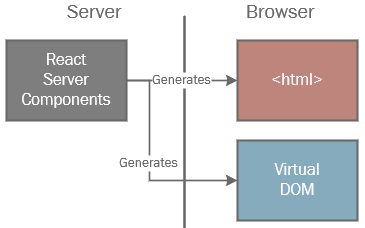
- It contains a Virtual DOM representation of the static page that was generated. (See the box below for an expanded view of the Virtual DOM of the generated page)
- If there are client (browser) React components, it needs to know where to insert them at run-time
- When routing happens, only the modified parts of the page will be updated (we'll see this later), so it needs to have a virtual representation of the page to dynamically update the DOM
Current Mental Model

A few notes about this format
- Lines are separated with a \n, so this is a line-based format, not JSON, for example
- The content is actually split into chunks in the source and pushed into an array inside script tags. The above format is only visible after combining the pieces and splitting on \n
- Each line is in the format "ID:TYPE?JSON"
- This data format is not documented anywhere!
- The exact format has been seen to change between React canary releases, so it's a moving target.
- Lines can contain references to other lines by using $ID or $LID (ex: $2 or $L2) in their content
- This format is considered "internal" to React and is not meant for human consumption. You do not need to know how it works to make apps with RSC. But it's useful to see what is happening behind the scenes.
- The RSC Parser is a tool built by Alvar Lagerlöf that explores this format.
Virtual DOM Detailed View
This is React's internal representation of the current page/DOM structure. If it needs to update the page, it can compare what it wants with what it knows is there, and perform an efficient update to the DOM.
You can see all the visible content on this page within this Virtual DOM.
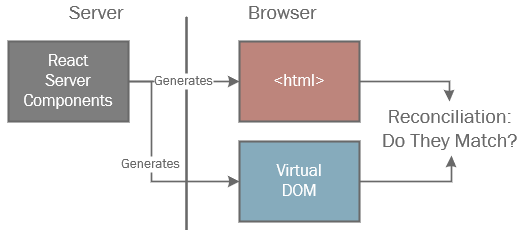
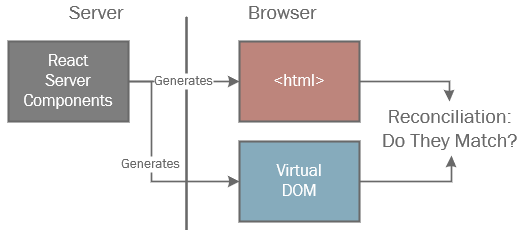
Virtual DOM Reconciliation
When the page loads, React does a reconciliation between the Virtual DOM that it thinks represents the page, and the actual static DOM that the server returned. If any differences are found, it throws a console error. This is because it won't be able to accurately update the DOM if it doesn't have the correct structure representation. We will explore why this could happen in just a bit.

Integrating Client Components